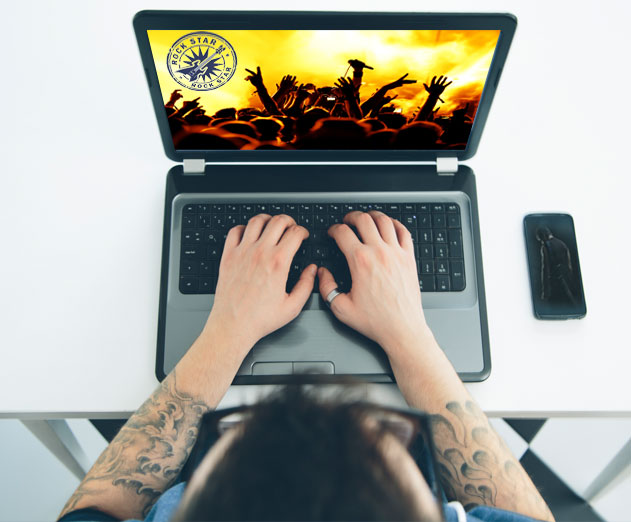
Become a Rock Star App Developer 10 Minutes
Tuesday, January 26, 2016

|
Rob Galvin |
The key to becoming an incredible developer in a short amount of time is giving yourself help. It takes a healthy dose of guidance, both from resources you develop internally as well as from users who can provide invaluable feedback in making design decisions and fine-tuning interfaces to ensure easy usability and universal appeal.
A capacity to accept this help and properly adapt your apps to address users’ needs is essential to a great development process – and makes it more likely to result in a successful end product. Developers should develop within themselves the cool and self-confident attitude of a rock star that knows how to listen to the audience and play them what they want to hear. A rock star developer knows how to take advice, use that advice, and deliver amore satisfying riff on their material with each iteration.
Here are what I think are the best methods for obtaining the guidance that a rock star developer needs.
Rely on style guides
The development process can be accelerated and simplified by establishing detailed style guides. Of course, a style guide has implications within an organization as far as color palettes, design features, and messaging that represent the brand and should be strictly adhered to.
As tends to be the case, though, narrowing the available options can actually improve focus and spur creativity .An easily accessible repository containing all of the icons, buttons, menus and text options available within your brand’s style guide means a developer should never be in doubt as to how they should initially execute those items, granting them speed to go along with the confidence.
The style guide is an important tool during revisions as well. Take a case where user feedback has indicated that the buttons in an app are too wide, leading to input errors – a developer looking to address this issue should begin by checking their style guide’s repertoire of solutions, which for this particular case should include reduced-width button options. Any need that is not addressed by the style guide and is appropriate to add should indeed be added in order to leverage these new resources repeatedly down the road.
Accept that end users are the ultimate authority
This is a version of “the customer is always right” that’s actually undeniably true – if an end user has an issue with the functionality or design of an application you developed, that’s a failure no matter how you justify the choices that led to it. Being a rock star developer means giving the audience what they need. Luckily, there are many great ways to test your product and receive real user feedback ahead of actually deploying a final version.
One tool that’s a valuable assistant in testing your designs (and without necessarily bothering your true end users) is UsabilityHub.com. The site is a rock star developer’s amp, enabling devs to run “quick and simple user tests with real people to help you make design decisions” and “Settle design debates with data.”
To use UsabilityHub, upload a design and select the kind of test to run, then set how many community testers should try it. A developer can also invite his or her own testers. With the tests completed, UsabilityHub will compile detailed results of the testers’ interactions with the design, ready to be used as a treasure trove of valuable user insights to dictate improvements.
Some of the most effective user tests include
-The “five second” test. This test allows a developer to measure the clarity of a design by asking what jumps out at a user – and what a user can recall – after viewing it for only five seconds.
-The click test. In this test, the user must figure out where to click to accomplish a task (and successfully do it). This can alert developers to any confusion or distractions that need to be clarified or eliminated in a design.
-The Navflow test. This test lets the developer see how effectively users are able to navigate around an app (or website), pointing out any roadblocks or confusion in their paths.
-The preference test. This simple A/B testing allows developers to determine which of two designs users prefer. Data-driven decision-making can yield surprising results, and it is often essential in iterating a design to optimize the user experience.
Dividends that catapult a dev to rock star status
Creating proper development resources and engaging in robust user testing takes no great investment of effort on a developer’s part, but doing both can easily deliver the dividends that catapult a dev to rock star status. By cherishing the value of detailed style guides and critical user feedback, a developer can ensure that end users will be glad to use their products – a powerful indicator of success.
Read more: http://www.zebra.com/
This content is made possible by a guest author, or sponsor; it is not written by and does not necessarily reflect the views of App Developer Magazine's editorial staff.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here